Angular vs React vs Vue - A Framework Comparison
JavaScript
30/04/2019
As a frontend developer, you've undoubtedly heard of the big three: Angular, React and Vue. These days, it's hard to come across a project that doesn't use one of them. As per usual, the developer is plagued with the decision of choosing one over the other. Particularly as a beginner, this can be a daunting task. But don't fret my friend! You'll no longer be pulling your hair out over this topic. 🤯 In this article, I'll be giving you a comprehensive comparison between all three frameworks so that you can finally make that decision of yours.
To be clear, this article provides a birds-eye analysis of their current state in 2019 rather than a detailed technical comparison. Furthermore, I’ll be covering the topics listed below. Feel free to click on any of them to skip ahead!
Introduction
I'm assuming you have little to no knowledge on the frameworks I'm discussing here. So how about I introduce them to you first? Keep in mind that they are all open-source. 😋
Angular

Arguably the grand daddy of modern JS frameworks. Well, not exactly... Long story short: In 2009, Google released the first full-fledged framework for creating Single Page Applications called AngularJS or Angular 1. However, due to some imperfections, Google decided to completely rewrite the framework into what's now called Angular 2, or simply Angular. You can find a more in-depth introduction to Angular 👉 right here.
React

In the past, Facebook struggled to maintain their social media platform. Their solution? React! Released in 2013, it's technically a library and several other external libraries are needed to turn it into an MVC framework. Moreover, unlike Angular, React is a relatively unopinionated framework as it provides you with a lot of flexibility in how you do things. Well... that's quite frankly a defining feature of a library. 😆
Vue

Once upon a time, a Chinese Google employee worked with AngularJS and decided he could do better. 😤 Well, he actually thought the framework was a bit too heavy-handed and opinionated. In his own words: "What if I could just extract the part that I really liked about Angular and build something really lightweight without all the extra concepts involved?" And thus Vue.js was born! In many ways, Vue is very similar to React and is therefore often seen as a direct competitor.
Popularity
Now, popularity isn't necessarily the best indicator for quality. However, it does give you a fair indication of which tools developers enjoy working with. One metric that is often taken into consideration are GitHub stars.
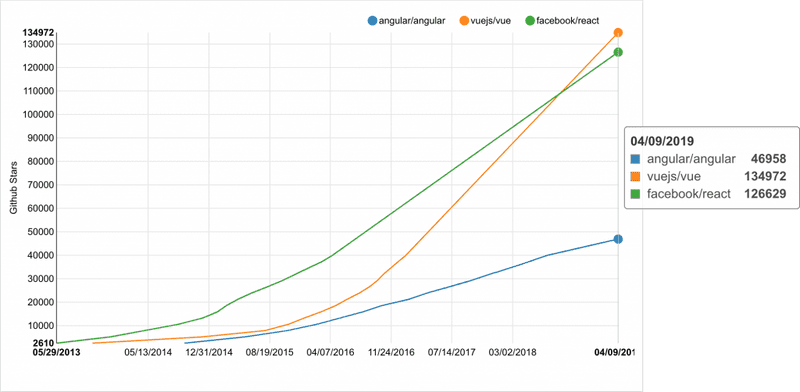
GitHub stars

As you can see in the figure above, Vue and React narrowly rank 1st and 2nd, respectively. At a distant 3rd we have Angular. Based on this figure, you might have the impression that Angular is falling behind and that Vue is the next hot framework we should be looking at, right? Well, we need some more data to confirm our suspicion as simple GitHub stars own their own aren't as reliable.
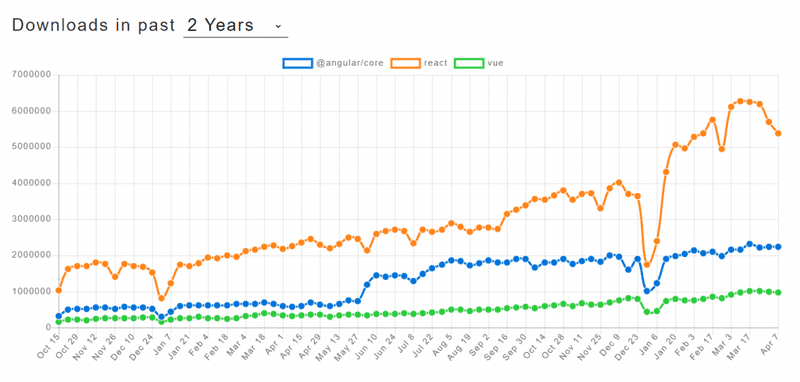
Npm downloads
Let's turn towards npm downloads instead. This should give us a far better indication of each framework's popularity.

Surprisingly, here we get a different result. Over the past 2 years, React appears to have clearly cemented its existing lead, with Angular and Vue trailing far behind as 2nd and 3rd, respectively. Alright, this isn't really making things clearer for us. There's only one thing that can help us: more data! 😉
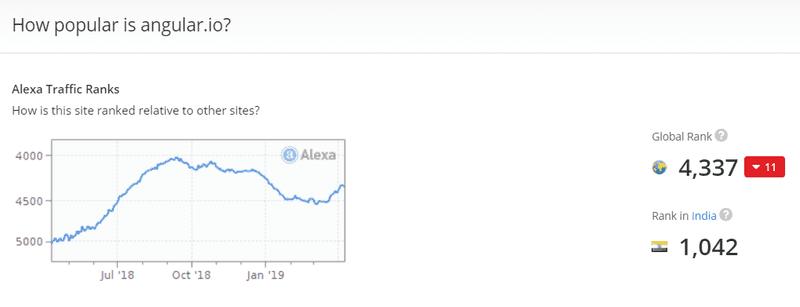
Website statistics
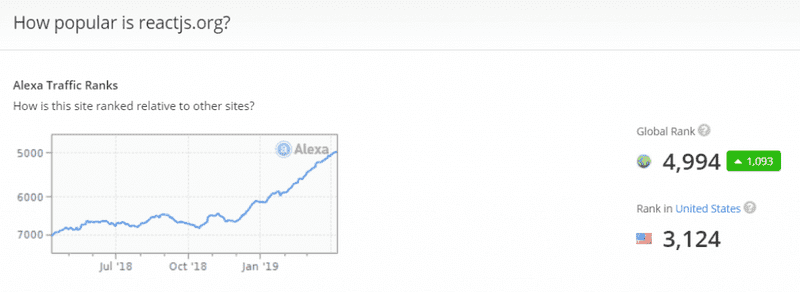
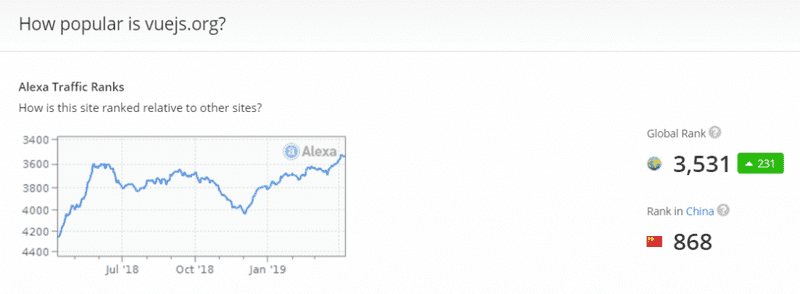
This time, we're taking a look at site visits using alexa.com. It should go without saying that these numbers below are only estimates. Nonetheless, they should be fairly reliable.



Oh, what the fuck now! 🙄 This part is showing the exact inverse of what we stated previously. Among themselves, Vue is ranked 1st, Angular 2nd and React 3rd. However, looking a little deeper into the stats, it appears that Vue's largest audience originates from China, making up a whopping 47% of their traffic. Conversely, India and the US represent Angular and React's largest audience, respectively. They are both hovering around 27%.
Subreddit community
What can we conclude so far about this section? Well, that's difficult to say... Let's take a quick look at more data! 😅 This time I'm looking at their subreddits in order to gauge the size of their international communities. This is what I've found:
Hmmm... so here we are seeing a similar pattern to that of npm downloads. React clearly has the lead, with Angular and Vue ranking as 2nd and 3rd, respectively. Honestly, I could keep going on showing more data, but we got to stop somewhere, right?
Taking everything into consideration, it would appear that React is the most popular framework by far with Angular at a distant 2nd. Unfortunately, Vue's popularity is particularly hard to guess and appears to be deflated since the Chinese community doesn't have access to the same resources as we do, due to its infamous Great Firewall. Alas, what you take away from these numbers is up to you. I'm just the messenger. 😜
Job Demand
Regular Jobs
Now, this topic is a tad harder to scrutinise since it heavily depends on where you actually live. However, I don't want to leave it at that. Instead, I've decided to analyse and contrast the two largest English speaking labor markets in the world: India and the United States. For this task, I'll be using indeed.com.
The results below were obtained by including 'developer' as a keyword in the search term. This way, we are sure to exclude other unrelated job postings. Might seem obvious, but this is something a popular Medium article neglected to do in their research, leading to highly skewed results in favour of React. Keep in mind, it's also impossible to prevent any AngularJS job postings from creeping in. Thus, it's best to adjust the numbers downwards accordingly.


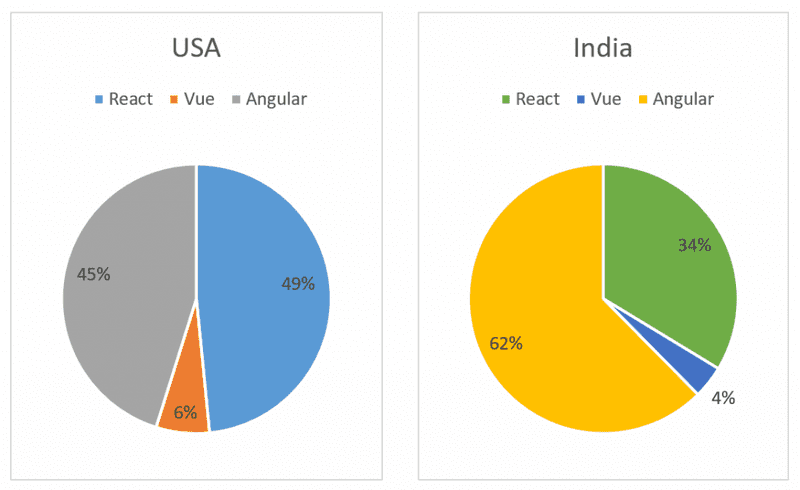
On the left we have 'Murica 🇺🇸 and on the right India 🇮🇳. In the US, both React and Angular are in high demand, representing 49% and 45% of all job postings, respectively. Unfortunately, Vue developers get the short end of the stick and are limited to only 6% of the jobs, i.e. 1,750 open positions (Not nothing, if you ask me! 😉). In India, we see a similar story: Vue developers only have a small pool of jobs available to themselves, while Angular and React enjoy plenty. However, it appears that Indian companies are more in favour of Angular than React.
Types of companies
While we're at it, I'd like to briefly clarify in which types of companies these frameworks are used. Technically, all frameworks can be used in large enterprise-scale applications, and they are indeed used for them. For example, Google with Angular, Facebook with React and Alibaba with Vue. However, when you look at the job market, you'll notice a pattern. Angular is almost entirely used in large companies (which it is primarily intended for), while Vue and React are mainly used in small to medium sized companies, particularly in startups.
As I said though, it all depends on your location. Whatever you choose depends, more often than not, on what is used in the area you want to work in.
Freelancing
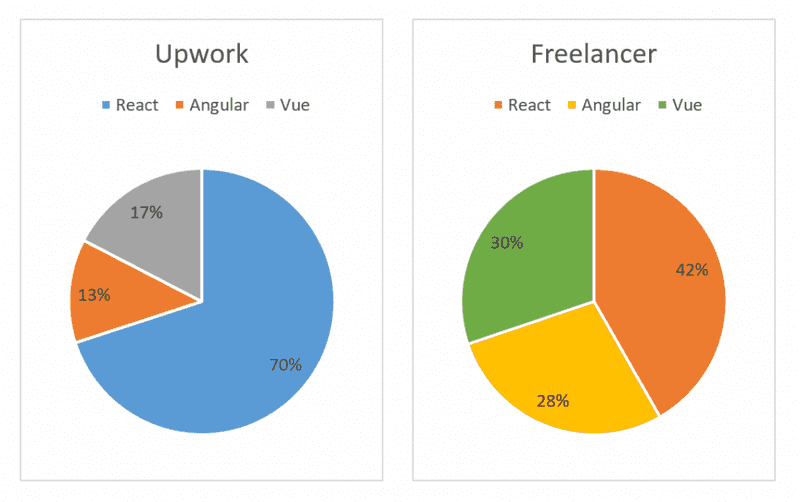
However, regular jobs are only one part of the equation mon ami 🧐. Mind you, we also got freelancing! Since freelancing gigs are mainly online, this should perhaps be more representative regardless of your location (for English speakers that is!). For this task, I'll be checking out upwork.com and freelancer.com.

On Upwork, React is King. On the other hand, while it does indeed occupy the largest percentage on Freelancer, it's nearly not as dominant as on Upwork. Keep in mind that Upwork is much larger than Freelancer with over 1,400 listed React jobs compared to only 159. Furthermore, Vue appears to be faring much better than before. Unfortunately, this means that Angular is the biggest loser here. 😞 Yet, considering that you mainly freelance for SME, it would make sense that Angular isn't particularly popular here.
Technical Features
So we talked about which framework developers enjoy, which one company's want, but what about you? What do you think about them? Well, in this section I'll be giving a quick technical overview of each framework so you can answer that question for yourself.
Angular
- TypeScript - Angular uses TypeScript, a superset of JavaScript that gives you optional static typing. It allows you to spot common errors as you type them and is a boon for maintainability in very large projects. Programmers coming from OOP languages will feel quite familiar with it.
- Component-based Architecture - All three frameworks, including Angular, use components to build their application. A component is a visual part of your screen, such as a shopping cart 🛒. It can receive input, which generates some type of change, typically in the UI. In Angular, the logic behind a component and its visuals are kept separate, that is, the JavaScript and HTML.
- Size - Angular's file size is the largest out of all the other frameworks with 566KB. Yet, unlike the others, it's a complete solution from the get-go.
- Steep Learning Curve - Angular is particularly hard to learn for many reasons. 😫 First off, you have to learn TypeScript and there's no way around it. You are confronted with many new concepts and tools, such as modules, services, templates, RxJS, etc. Moreover, it's quite verbose and solely aimed at creating enterprise-scale web apps, thus confronting you with the MVC pattern right from the start.
React
- JSX – I told you before that Angular likes to keep the visual and logic of a component separate. However, React likes to mingle it together. The entire app is practically written in JavaScript. To do this you use JSX, which is a syntax extension to JavaScript that allows you to write things like this:
const element = <h1>Hello, world!</h1>;. And no, that isn't HTML. It's JSX. Oh, and you can also use TypeScript if you feel the need to! - Virtual DOM - React uses something called a virtual DOM. In layman terms, React keeps a lightweight copy of the DOM that it modifies as needed. Upon each modification, it checks for any differences between the virtual and real DOM and updates only these differences in the latter. This allows for an increase in performance.
- Size - As opposed to Angular, React is only 97.5KB large. However, this is due to Facebook keeping the library bare-bones. Accordingly, in order to create a proper web application following a MVC pattern, you will need to import third-party libraries such as React router and Redux. On the other hand, unlike Angular, the framework isn't restricted to SPAs and can simply be added to an existing website to increase interactivity.
- Moderate Learning Curve - The library itself does not have such a steep learning curve. JSX, while not fancied by all developers, isn't particularly hard to learn either. However, once you want to start building actual web applications, it can get a bit harder to learn. In particular, state management with Redux is known to be quite difficult to grasp.
Vue
- Virtual DOM - Same as React, Vue uses a virtual DOM to manage and update visual changes in its application.
- TypeScript - Vue offers developers the option to use TypeScript. However, unlike Angular, it doesn't have complete support yet. Fortunately, Vue is set to fully support TS in the future with its third iteration.
- Size - Similarly to React, Vue is quite small compared to Angular with 58.8KB, as its core library only provides the bare 🐻 necessities. However, same as React, you can easily drop it into any existing website and you will have to import additional libraries to create a full-fledged Single Page Application.
- Separation of Concerns - Unlike React, Vue does not mix the UI and logic of a component. Rather it keeps them separate, like Angular, yet does so in a more compact way, resulting in far fewer files for each component.
- Easy to Moderate Learning Curve - Regarding the learning curve, it's very similar to React. However, it's arguably easier to learn due to its separation of concerns and its less convoluted state management library, Vuex.
Future Prospects
Before I let you go, it's important we talk about each framework's future potential. I mean, would you start using any rinky dink framework you come across for an application, especially for an enterprise? Of course not! There needs to be ongoing support for anyone to actually even consider using it.
Google has announced that it will keep supporting Angular for the foreseeable future. Particularly, after the fiasco of rewriting AngularJS without consideration of its user base, Google has pledged to do twice-a-year upgrades and that each version be backward-compatible with prior releases. So if you decide to use Angular, rest assured that in several years, it will still be actively supported. Likewise, Facebook has pledged to support React for many years to come. So there shouldn't be much of a problem here, right? What isn't safer than a multibillion dollar company supporting your favourite framework?
The problem of a framework's future becomes more apparent when we look at Vue. It's the brainchild of one individual: Evan You. What happens if he dies or suddenly abandons the project? Those are real concerns. However, if that were to happen the framework would still persist as there's an entire team behind the framework now. Yet, with its creator no longer in charge of it's long term vision, it's hard to say how much and how long it will stick to that vision.

- A Beginner Introduction To Angular (2+) - An Overview
- How To Install Bootstrap 4 In Laravel 5.8 And Above
