A Beginner Introduction To Angular (2+) - An Overview
Angular
16/04/2019
I've recently decided to pick up Angular 7, a JavaScript framework, as the company I'm working at is using it in its stack. It packs quite the punch in terms of its capabilities and can be quite overwhelming for many newcomers. I thought I'd share my view on how Angular operates and hopefully ease your way into the framework. 😉
AngularJS vs Angular (2+)
No discussion on Angular is complete without the conundrum that is AngularJS and Angular. In case you aren't aware of it or just confused about what's going, here's the gist of it.

Back in 2009, Google released AngularJS, arguably the world's first framework for creating Single Page Applications. Needless to say, it became quite the hit, even to this day. Yet, due to its imperfections, Google decided to rewrite the framework from scratch, and released it in 2016 under the name Angular (version 2). As you might have guessed, many invested companies and individuals didn't take this decision too lightly. Accordingly, Google will still support AngularJS till July 1st, 2021.
Whenever anyone talks about AngularJS or Angular 1, they are referring to the initial framework released in 2009. On the other hand, Angular 2 (or 7 at the time of this writing) is used to refer to rewritten one. However, don't be fooled! Despite the name, these are two completely different frameworks. Knowing one doesn't make you proficient in the other. Unfortunately, this confusion has also carried over into question and answer site where it can become difficult at times to differentiate between both frameworks. 😫
Tip: Search on google with `-angularjs` option to omit the search results with the 1.x version
@RisingStack
Oh! And in contrast to AngularJS, Angular 2+ implements Typescript into its projects, which is a superset of Javascript. Another way of saying Javascript with extra features. 🤓
Angular CLI
An indispensable tool for any Angular developer is the Angular CLI. It's a command-line interface tool that will automate many operations of the development process. Among others, this includes things ranging from routing, building components, configuring, deploying, testing and installing 3rd party libraries such as Bootstrap.

Here's a basic overview of the most common commands you're likely to use during your Angular development:
ng version; Indicates Angular CLI version.ng help; Outputs available commands with short descriptions. Moreover, you can inspect any command in detail by following it with--help, e.g.ng build --helpng new <name>; Creates a new Angular appng generate <schematic>; Generates files based on the specified schematic, which ranges frominterfaceandcomponenttomoduleng build; Outputs the compiled app into a directory called distng serve; Builds and serves the app, including rebuilding upon any file changesng lint; Executes linting tools on the app codeng test; Runs unit tests in the project.
Furthermore, you can usually abbreviate each command (including schematics) by their first letter or two, e.g. ng h and ng g c ComponentName. Of course, you should check out the documentation for more details, particularly regarding the many options that follow each command. 🧐
Project structure
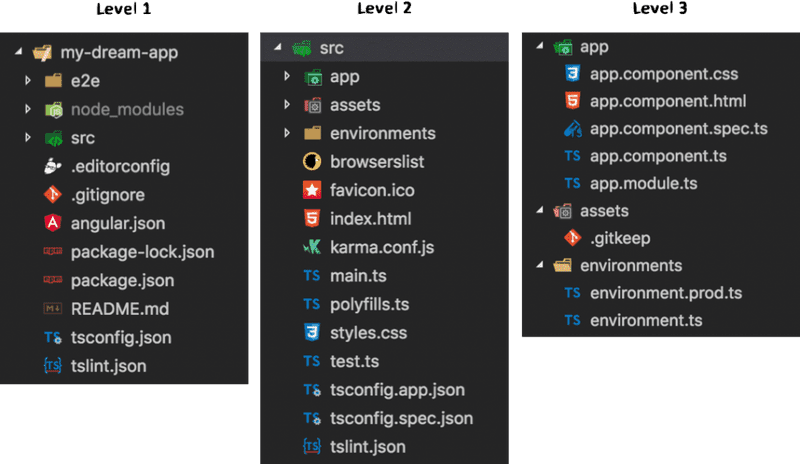
Compared to other libraries and frameworks such as React and Vue.js, Angular is known to be quite opinionated, that is, you need to do things the Angular way. Naturally, your project structure isn't an exception. Below are screenshots of an Angular project created with the Angular CLI, ranging from highest (leftmost) to the lowest (rightmost) directory level.

Don't be frightened by the number of files. You won't touch the vast majority of them during your app development. In fact, you'll be spending most of your time in the src/app directory, working on components, modules, services, etc. However, it doesn't hurt to do a quick rundown of some Angular specific files and folders, right? 🤷♂️ So, starting from left to right on the screenshots above:
Level 1
e2e/; End-to-end testing folderangular.json; CLI configuration for all projects in the workspacetsconfig.json; TypeScript configuration for apps in the workspacetslint.json; TypeScript linting configuration for apps in the workspace
Level 2
app/; Contains the app's logic and data, e.g. components, services, etc.assets/; Holds your app's assets such as image and CSS filesenvironments/; Contains configurations for your build and development environmentsbrowserlist; Used by autoprefixers to adjust CSS browser supportindex.html; The main HTML page that is served by your sitekarma.conf.js; A test runner used in Angularmain.ts; The main entry point for your app during compilationpolyfills.ts; Provides polyfill scripts for browser supporttest.ts; The main entry point for your unit teststsconfig.app.json&tsconfig.spec.json; Inherit from the workspace-widetsconfig.jsonfiletslint.json; Inherits from the workspace-widetslint.jsonfile
As I've mentioned before, you won't have to deal with most of these files and folders until your application reaches a certain level of complexity. Rather, and particularly as a beginner, you will mainly focus on the src/app directory, which I'm about to get into. 👇
Application architecture
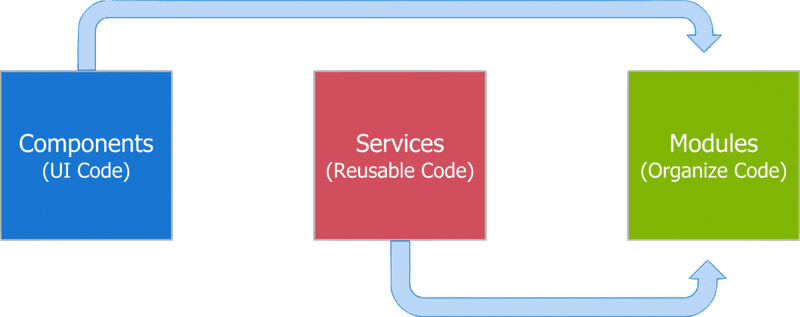
So how is an Angular app structured? Let's take a look at the image below.

Components, Services and Modules relation. Source: Dan Wahlin
Any Single Page Application is made up of components, whether it be a menu bar, header, buttons or a grid. However, components represent the UI of your webpage. On the other hand, Angular has services which represent the business logic of your app. This includes anything from form validation to API requests. Furthermore, these can be reused throughout your application in your components. Lastly, Angular uses modules to organise and register these components and services according to their functionality.
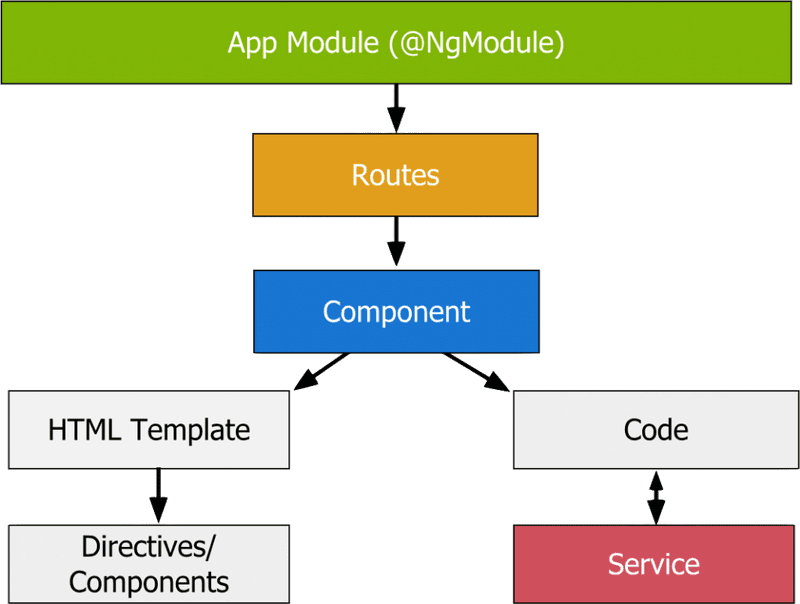
However, this is a very superficial explanation of what's going on. So let's dive in a bit deeper and take a look at the next image! 🏊♂️

Angular Application Architecture. Source: Dan Wahlin
Every Angular application contains at least one module, with each module corresponding to a feature of your app. Tied to these modules are your routes, which switches your components on your page depending on the URL the user is on. Moreover, components are made up of an HTML Template and TypeScript Code. The former can contain directives, Angular specific HTML attributes that provide additional functionality, and other components in your application. The latter, on the other hand, delegates any business logic to services and calls upon them when needed.
Wrapping things up
Naturally, this article is only meant to give you a simple overview of Angular and only represents the tip of the iceberg. For more details on what I've covered, you should definitely check out the documentation.
- Understanding The Nuxt.js Folder Structure - The Basics
- Angular vs React vs Vue - A Framework Comparison
