What Are React Server Components
React
17/04/2021
I recently came across the concept of React Server Components. Naturally, like any person, I wanted to know what they're all about. And in this article I will try to give you a quick explanation of it.
Should you care?
My guess is not yet. This feature is still in an experimental stage and it might take a while until it's added to the core of React. End of 2021, maybe in 2022? Only time will tell. 🙃
However, my first impressions are positive and I have a feeling that this will have a substantial impact on React in the future. Furthermore, you can bet your ass that frameworks like Gatsby and Next.js will adopt it as soon as it comes out.
Differences at first glance
The React team has provided a demo project that makes use of server components. Here are some differences you'll notice while inspecting it.
File extension
Server components use the file extension .server.js while client components (which is what we currently use) now have .client.js in their file name.
Files that have neither are shared between them.
No Hooks
Yes, you read that right! 🤪 Hooks or lifecycle methods don't work on the server, hence neither do they in server components. Consequently, this will keep your components rather simple.
Node.js API
But you know what? Because these components live on the server, they have access to the Node.js API and any server-side libraries, including ORMs. And that means your React component will be able to directly query a database, among other things.
Difference to SSG
Some of you might wonder how it's any different to server-side generation (SSG).
As a recap, SSG is where your HTML content is created on the server. Once sent to the client, your JavaScript bundle is then injected 💉 into it. However, server components are complementary and won't replace SSG.
Zero-Bundle-Size
The important thing to understand about server components is that they are fully rendered on the server. This means any associated JavaScript stays there and is no longer included in the bundle sent to the client. Hence, why they're referred to as Zero-Bundle-Size Components.
How they work
This is where they really shine! ✨ Given that server components are fully rendered before they reach the client, this allows you to individually request them from the server and then integrate them into the frontend.
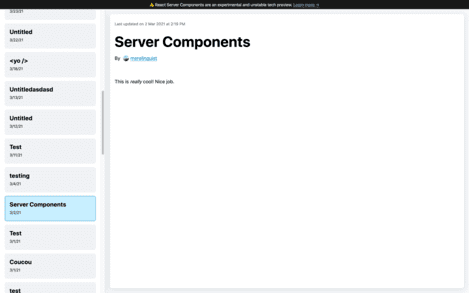
As an example, this live demo shows a notes application. Whenever you click on a note on the left-hand side, the application will request the notes details component, which you then see on the right-hand side.

The server sends the server component in a special format that allows it to be integrated into the front-end without disrupting any state.
M1:{"id":"dBD0","chunks":[0,6],"name":""}M2:{"id":"iQ/d","chunks":[0,4],"name":""}S3:"react.suspense"J0:["$","div",null,{"className":"container","children":[["$","div", [...]J4:["$","ul",null,{"className":"notes-list","children":[null,null,null, [...]I don't even know what kind of format this is. 😆
Read more
This article is really only meant to give you an idea and quick overview of React Server Components. If you wish you to have a deeper understanding, I recommend you check out Facebook's video presentation and RFC.