Understanding The Nuxt.js Folder Structure - The Basics
Vue.js
09/04/2019
Building a Vue app is fun, right? And it just got better with Nuxt.js, which is a another framework for Vue.js (frameworkception?! 🤭). Its main purpose is to create a more streamlined development process. It's particularly powerful for creating a universal, static generated or single page application. In case you aren't familiar with these first two types of applications, I cover them in a separate article, including on how to implement them using Nuxt.js..., but I digress. 😅
The team behind the framework created a fantastic scaffolding tool you can initiate with $ npx create-nuxt-app <project-name>. And guess what! It automatically ships with NPM 5.2.0 and above. No installation needed!
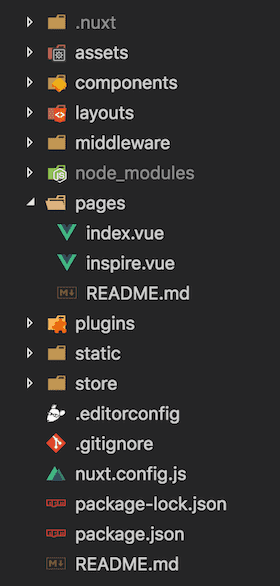
After you generate your Nuxt project, you are greeted with the following folder structure below. I'll briefly cover all the main directories, with a focus on a select few. However, the .nuxt directory contains the compiled output of your application and isn't of particular relevance to us.

In case you are only interested in certain directories, I've got you covered my friend. Here's a list of the sections:
Assets
The assets folder, as the name implies, holds your un-compiled assets, such as JavaScript, SCSS files and images. Nuxt.js uses webpack to process and serve these assets.
Static
On the other hand, if you don't want dirty webpack to process your precious assets, you can place them in the static folder. In your files, you can reference these assets with / as they are served by Nuxt from your root folder. For instance, you can access an image with /image.png instead of /static/image.png.
Pages
Arguably one of the most important directories in your project, as it automatically creates a route for any .vue file placed in it. In the image above, both files index.vue and inspire.vue would have their own routes set up. Baam, that's it! Nuxt takes care of that pesky vue-router configuration for you. 😏
To create a dynamic route, you simply need to create a .vue file or a directory prefixed by an underscore. Take a look at this example below.
pages/ index.vue _slug/ index.vue comments.vue users/ _id.vueThis directory structure would essentially create four different paths: /, /:slug, /:slug/comments and /users/:id.
Middleware
While we're on the topic of routing, let's talk about the middleware folder. It basically contains custom JavaScript functions that run right before a page or group of pages, i.e. a layout, is rendered. For example, imagine you want to check whether a user has the right credentials to access a page. In this case, you might have a file named middleware/auth.js containing the code below.
export default function({ store }) { // some code to check user authentication}However, simply placing a custom function in the middleware directory won't do any good. We also have to let Nuxt.js know where we want to apply it, that is, on all pages or a select few. Regarding the former, we would have to access our nuxt.config.js file and add the following:
export default { router: { middleware: 'auth' }}However, if you'd like to do the latter instead, that is, apply the middleware to select few pages and layouts, you do it as such:
export default { middleware: 'auth'}Components
As you might've guessed from its name, the components directory simply contains your single file Vue components. Not really much else to say here... 😬
Layouts
Assume you've got a navigation bar and a footer. How would you display them in all your web pages? Perhaps import them into each .vue file in your pages directory? Well... as you can imagine, that would be quite cumbersome and inefficient. And that's exactly what the layouts directory is for. Layouts allow you to easily change the look and feel of your web page.
Each Nuxt generated project has a default.vue file in the layouts folder, with the following minimum template structure:
<template> <nuxt/></template>The </nuxt> component is very important as it displays page components, i.e. your .vue files from the pages folders.
Of course, you can also create your own custom layouts, including an error page. Consequently, we tell certain pages (e.g. pages/post.vue) to use a custom layout (e.g. layouts/blog.vue) by including the following code:
<template> <!-- Your template --></template>
<script>export default { layout: 'blog' // page component definitions}</script>Plugins
In any regular Vue project, you can globally register Vue libraries in the main.js file. However, this file doesn't exist in your Nuxt.js application and as such this responsibility falls on the plugins directory. As an example, let's take a look at the Vue plugin vue-notifications, which allows you to display notification in your application. After installing it via npm, you create the file plugins/vue-notifications.js containing the code below.
import Vue from 'vue'import VueNotifications from 'vue-notifications'
Vue.use(VueNotifications)Nothing strange so far, right? 😋Afterwards, we have to inform Nuxt.js that we would like to use this plugin, by editing the nuxt.config.js file. The ~ has the same function as an @, meaning it refers to the root folder.
export default { plugins: ['~/plugins/vue-notifications']}Et voilà! That's it! Usually, the documentation of any Vue plugin will layout these steps in detail, so you should be just fine. 😁
Store
One topic we haven't touched on yet is the application state. For this task, Nuxt.js implements Vuex in its core. At the time of this writing, Nuxt let's you chose between two store modes: classic and modules.
With the former, you simply create a store/index.js file in which you specify all your actions, mutations, etc. However, it's been marked as deprecated and will most likely be removed in future releases. Therefore, it's recommended to use the latter, in which you have multiple JavaScript files corresponding to different, automatically, namespaced modules.
If you'd like to understand in detail how to use the store directory, Todd Baur from ITNEXT has a great article on Medium explaining
Nuxt Configuration File
While not a folder, the nuxt.config.js file constitutes an important piece of your project. Without it, things just won't work the way you expect them to. However, diving into the configuration file goes beyond the scope of this article. It includes other configurations beyond the discussed directories, such as the mode and meta tags of your application.
However, this article is meant to give you an introduction to the folder structure of Nuxt.js and only covers the tip of the iceberg. I highly recommend that you check out their great documentation for further details.
- Server Side Rendering And Pre-Rendering With Nuxt.js
- A Beginner Introduction To Angular (2+) - An Overview
