Single Page Applications vs. Multi Page Applications
JavaScript
26/03/2019
Single Page Applications (SPAs) are the hottest new craze in web development and they are increasingly replacing the traditional Multi Page Application (MPA). As a developer, you might be compelled to learn the latest and greatest JavaScript frameworks to stay on top of these new developments. But before you blow your brains out from information overload 🤪, how about we take a step back and see what it really has to offer…
Multi Page Applications
Since the internet's infancy, websites have existed as MPAs. But what exactly do we mean by that? Let's take a look at the image below.

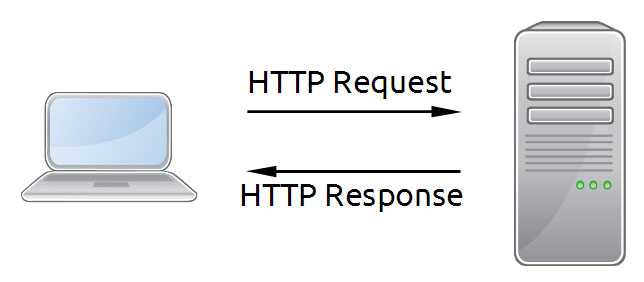
Request-Response Cycle. Source: Ryan Kulp
Imagine we have a client, on the left hand side, making a request to a server at a certain domain (e.g. dilshankelsen.com). As a response, the server sends back a rendered HTML file along with other resources such as images and a CSS file. Each time you want to access a separate page (i.e. subdomain) on that website, you need to fetch a new HTML file with resources from the corresponding server. This is the defining feature that gives it the name "Multi Page".
However, there's one other important aspect of MPAs: server side rendering. In fact, you may have heard about the debate between Server Side Rendering (SSR) vs Client Side Rendering (CSR), which is essentially the one we're talking about right now, with CSR being synonymous for SPAs. But I digress... 😄 As I was saying, ahem, SSR is an important element of MPAs as the HTML is rendered (meaning it isn't bare bone and has content) by the server before being sent out to the client and consequently read by its browser.
Single Page Applications
On the other hand, SPAs are pretty much the exact opposite of what an MPA embodies. Rather than navigating through a site with multiple request messages, the client initially downloads the entire website at once from a single un-rendered HTML file. Naturally, this method has its drawbacks as we will discuss later.
I would also like to emphasise here that the website is not rendered on the server, but on the client's browser through JavaScript! ☝️ Hence, the name CSR. Generally, you'll use a JS framework or library such as Vue.js or React to do this work for you. However, keep in mind that the website cannot be rendered until ALL the JavaScript has been downloaded from the server.
Noticing the differences

So how do you spot the difference between these two types of applications? There are a few ways of noticing whether you're using a SPA or a MPA, but the easiest and most obvious one are page loads. Let's give it a try, shall we? 😉
Angular.io is a perfect example of a SPA and bbc.com of a MPA. If you try browsing a bit on each website, you'll notice the former is much faster and smoother without any page loads and feels very much like a desktop application. On the other hand, whenever you click on any internal link on BBC's website, your browser has to download an entirely new page from its web server.
Another simple, yet subtle way to discover the type of a web application is to inspect its source code. To access it on a Google Chrome browser, right click the website of your choice and select "View Page Source". The process should be quite similar in other browsers. Let's give it a try with our two previous website examples, shall we? 🤓
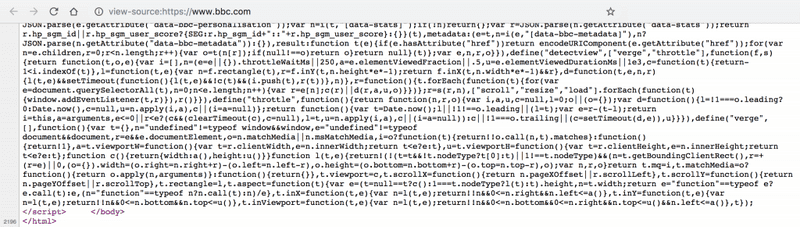
BBC.com

My lord! 🤭 BBC has over 2000 lines of code on their homepage alone! Basically what you see here is a server side rendered HTML file that contains plenty of text and JavaScript. Although, on my screenshot you can only see JS...
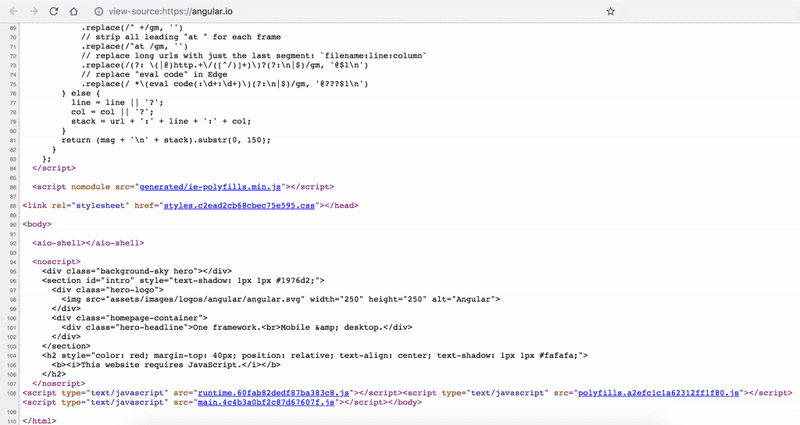
Angular.io

Wait a minute, only 110 lines of code?! That pales in comparison to our previous example. Furthermore, if you ignore the content outside of the body tags, which are primarily Google Analytics code and asset links, you'll notice that there's almost little to no relevant code. How come? Because what we're seeing here is an un-rendered HTML file. If you want to view the client side rendered version, simply "Inspect" the page in your browser.
Advantages and Disadvantages
Probably the section you've been waiting for! I hope you didn't skip the rest. 😤 It should be fairly obvious that none of these applications dominates over the other. Rather, they each have their own strengths and weaknesses. So in which situations should you use them? Let's begin with MPAs.
Multi Page Applications
Strengths
- Search Engine Optimisation: Arguably the greatest benefit that MPAs provide is compatibility with SEO. Search engines, such as Google and Bing, can easily request, crawl and index a rendered HTML file that is already filled with content. This dominant strength makes MPAs a perfect candidate for static and text heavy websites like news sites and blogs.
- Maturity: As MPAs have existed since the dawn of civil-, I mean the internet, developers have access to more mature and established frameworks, solutions and best practices.
- Faster Initial Page Load: As previously mentioned, SPAs require you to download the entire website at once and render it on your browser. However, with MPAs you only load what you need, which has already been rendered by the server.
Weaknesses
- Slower and Frequent Page Loads: A downside of MPAs is the need to frequently load other pages as you browse through a website. Moreover, compared to a SPA, you'll definitely notice a difference in speed.
- Server Side Intensive: Since all your content is rendered on and served to the client by the server, you need to make sure that it can handle any load, especially during high traffic. Simultaneously, SSR leads to a tightly coupled backend and frontend.
- Less Interactivity: While JavaScript can be used to add some interactivity to MPAs, your ability to do so fairly limited compared to SPAs.
Single Page Applications
Strengths
- Highly Reactive: Unlike MPAs, SPAs are very fast and highly reactive to user input, only needing to re-render certain parts of a website. Consequently, it feels very much like a desktop application.
- Decoupled Front End: SPAs are backend agnostic, meaning they do not depend in any shape or form on the server. They can be easily attached to any backend server with the appropriate API. In turn, this makes it easier to develop SPAs as well, particularly if there is a lack of server side code.
- Easier Debugging: In relation to the previous point, a decoupled front end makes it easier to debug your web application with frameworks such as React and Vue.js as they have their own debugging tools.
Weaknesses
- Search Engine Optimisation: Unfortunately, as HTML files for SPAs are not server side rendered, search engines have a hard time indexing these sites; think back to the angular.io website example. Fortunately, Google has been getting better at scraping through JavaScript in SPAs. Likewise, SPAs have come up with a few minor solutions of their own to mitigate this issue. Yet, for the foreseeable future, MPAs are king in SEO.
- JavaScript Dependent: Guess what? If a client's browser doesn't have JavaScript enabled, you're sorta screwed...
- Client Side Intensive: With the website rendered on the client side, it should go without saying that SPAs can be resource intensive on browsers. Naturally, this restricts their usage to relatively newer versions.
The choice is yours
So what shall it be? A MPA or a SPA? Whatever you choose, it's important to keep the purpose of your website in mind. Are you trying to build a desktop like application similar to Twitter, Slack or Gmail that doesn't require much SEO? Perhaps a SPA is what you're looking for. However, if you're simply looking to build a static and/or text heavy website such as a blog or simple restaurant page, then a MPA might be the way to go.
Actually, why not combine the two if necessary? In fact, while angular.io itself is a SPA, it has a blog section that is a MPA. The best (and worst) of both worlds? 😜
- Vue.js Form Validation With Vuelidate - An Introduction
- Server Side Rendering And Pre-Rendering With Nuxt.js
