How To Schedule Netlify Builds For Your Website
Services
22/03/2021
At the time of this writing, Netlify does not offer any feature that allows you to schedule builds and deployments. Fortunately, there are free tools that allow us to accomplish the same thing.
I previously wrote an article on how to create and schedule future blog posts in Gatsby, which complements this one.
Add a Netlify build hook
The first step to achieving out goal is to create a netlify build hook. You can do so under Site settings > Build & deploy > Continuous deployment > Build hooks. Simply give your hook a name and which git branch it should build, and Bob's your uncle! 👴
You should then see a link similar to this:
https://api.netlify.com/build_hooks/xxxxxxxxxxxxxxMake sure you have under Continuous deployment > Build settings "Activate builds" selected or else the build hook will not work.
Trigger the hook
There are a plethora of tools you can use to trigger your build hook, for example Zapier, IFTTT or EasyCron. What you choose is more a choice of preference as they all get the job done, with the free tier being completely sufficient for even daily builds.
In my case, I went for IFTTT.
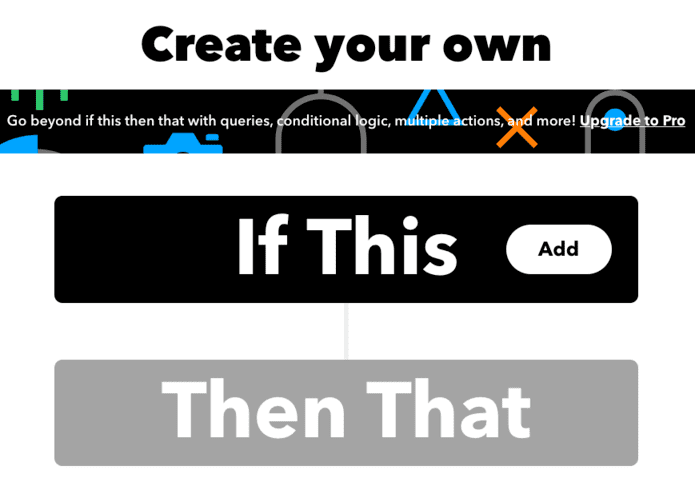
Create a new applet and add a "If This".

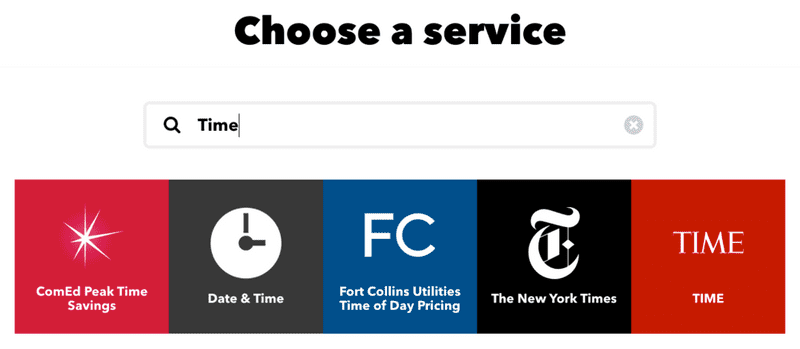
After that, you need to select a service which should go after the name "Date and Time".

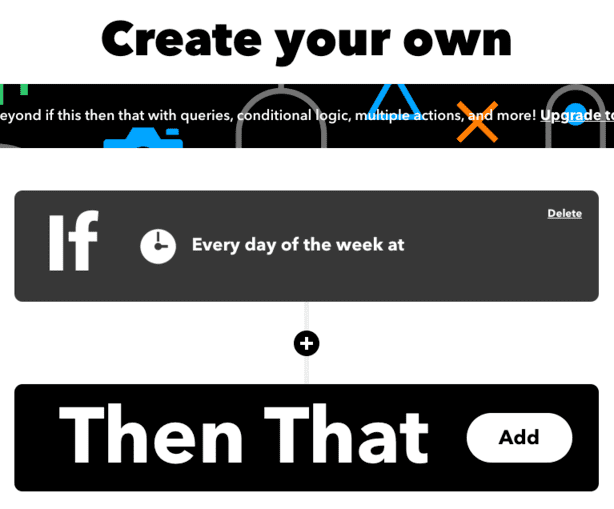
Then you have the option to choose between the frequency of your posts. As I want to trigger a build every Monday and Thursday, I opt for Every day of the week at. Afterwards, you will have have to select a timezone for your cron job as well as define the exact time and day of its trigger. No rocket science so far, right? 🚀
You're greeted once again by the previous interface, only this time you choose "Then That".

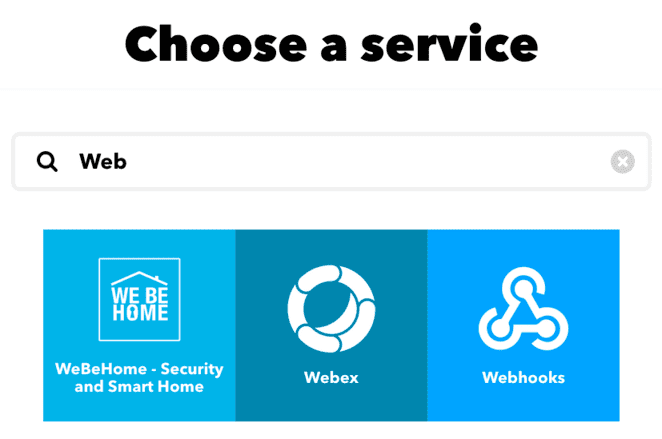
However, this time you select the "Webhooks" service.

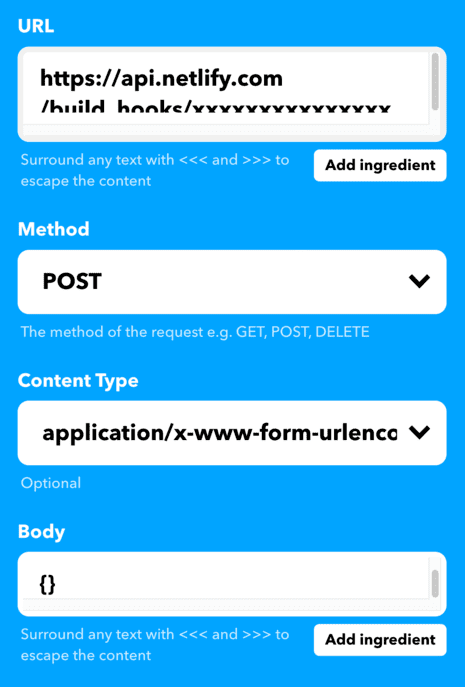
Click through some stuff and you'll finally land on this page.

In the URL field, paste your build hook URL that we discussed earlier and set "Method" to POST. For "Content Type", select application/x-www-form-urlencoded and lastly for "Body" enter {}. A few more clicks et voilà, you're done!
