Learn How To Use Vuetify’s Grid System
Vue.js
Vuetify
08/02/2023
Vuetify’s grid system is built on top of Flexbox, a CSS3 web layout model, which makes responsive web design a breeze. Those of you who are already familiar with Bootstrap‘s grid system will recognize many of the concepts below. However, if you aren’t, stress not! For you will learn how to use the Vuetify’s grid system in no time after reading this tutorial. 😉
This post covers version 1 and 2 of Vuetify, and by extension version 3 since there have been no changes to the Grid API.
Contain those grids, bruh…
Before we start talking about all the nitty gritty of the system, it’s important to understand that any grid system you create will usually be placed inside a container. In the case of Vuetify, it’s the <v-container> tags, which will automatically center itself on the page. You may even use the fluid prop, like so <v-container fluid>, to fully extend its width. ↔
It’s time to col and row
Vuetify’s grid system is made up of a 12 point system, meaning that each row in your grid is split equally into a maximum of 12 columns. Each row inside <v-container> is delineated with <v-row> (or <v-layout row> in v1.x) tags. By default, space is maintained between all the columns, i.e. 24px to be exact. You may reduce this space with the prop dense, or even eliminate it with no-gutters.
After creating a grid row, it’s time to fill it with content using <v-col> (or <v-flex> in v1.x), which are *spoilers* your columns. 😛 You can imagine them as a box or element of content (which I call henceforth as flex unit) that can occupy at least 1 column in said row.
Vuetify has its own set of breakpoints that you can use to determine the size of a flex unit depending on the screen size. For instance, inserting cols="12" as a prop means that the flex unit will occupy 12 columns in that row for all screen sizes by default. On the other hand, md="6" would render the flex unit 6 columns wide on a medium-sized screen and larger.
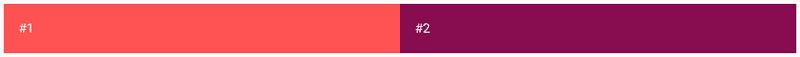
A code snippet can be seen below, in which two flex units are occupying 6 columns each for breakpoint md.
If you’d like to, you can play around with the code here.
<v-container> <v-row no-gutters> <v-col md="6"> ... </v-col> <v-col md="6"> ... </v-col> </v-row></v-container>

Wrap to the rescue!
So you might be asking yourself “What happens if I exceed 12 columns in total?”. 🤔
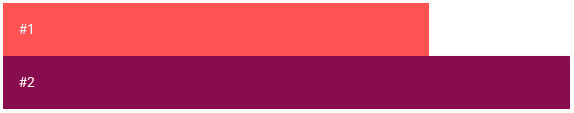
Well, in that scenario Vuetify will wrap any excess columns into a new line. For example, in Figure 2, the 1st flex unit occupies 6 columns while the 2nd one occupies 8, thus putting the total at 14. As the 2nd column can’t fit in the existing line, it is pushed down to a new one.

Not that hard, is it? You may play around with the code here and try this out with more than 2 flex units.
In case you're interested in some ancient history, in the good old (rough) days of Vueitfy v1.x this wasn't the case. The grid system would actually attempt to squeeze all your flex units into one single row, giving some undesired results. Crazy shit, let me tell you. However, it could be solved with the prop wrap in <v-layout>. Thank God (and the developers) for these changes. Makes life easier for us, doesn't it? 😉

Going down the rabbit hole
Did you know you can nest your rows and columns? Yes, a great feature indeed. But tread carefully! It can be dangerous (for maintenance) if you take it too far. 😅 So what conditions need to be fulfilled for you to be able to nest your grid? Well, the only condition that needs to be met is that <v-col> is a direct child of <v-row>.
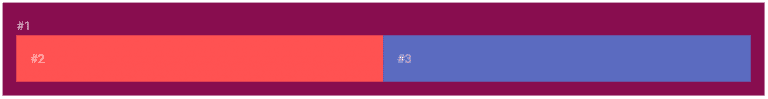
Below is an example of how you could nest your grid. The possibilities are endless, really.
<v-row> <v-col md="12"> <v-row no-gutters> <v-col md="6"></v-col> <v-col md="6"></v-col> </v-row> </v-col></v-row>

Once again, you may play around with the code here and see how far the rabbit hole goes.
Now, if you've made it this far, congratulations! You already have a firm understanding of how Vuetify's grid system works and should make the documentation much more easier to understand. However, there are still a few other features I'd like to show you before you venture off into the wild.
Gimme some space, please!
Now what happens if we have less than 12 columns in total per line (remember, you can have multiple lines in a row)? Well, this is where things get interesting. By default, Vuetify's grid system will place all your flex units to the left. However, Vuetify provides a host of different props to align and/or justify your content to your desire.
In the example below, two different props were used on each of the <v-row> tags to get the output in Figure 4.
<v-container> <v-row justify="space-between"> <v-col md="3"> ... </v-col> <v-col md="3"> ... </v-col> </v-row> <v-row justify="space-around"> <v-col md="3"> ... </v-col> <v-col md="3"> ... </v-col> </v-row></v-container>

Why not go ahead and try out some different props with the code here?
What about v-spacer and v-col?
Besides the props for justifying and aligning content, there are two other common features you might use when it comes to adding space.
The first one is the <v-spacer> tag. Imagine it as an invisible flex unit that will occupy as many columns as possible without triggering any wrapping. If you were to add a spacer at the beginning of a row, it will push everything to the right. If you add one between two flex units, they will be pushed all the way to both sides. What else is important?... Oh yeah, if you have more than 1 spacer, they will try to take up the same amount of columns.
So for example, you could center a single flex unit by placing a spacer on each side.
<v-container> <v-row> <v-spacer /> <v-col col="3" offset="3"> ... </v-col> <v-spacer /> </v-row></v-container>Last but not least, we can offset specific flex units using the prop offset-(size)="(1-11)" in <v-col>, with size referring to Vuetify's breakpoints and the numbers referring to the number of columns the flex unit is offset by. Another way to think of an offset is as an "invisible" flex unit.
The code snippet below is an example of using an offset on each flex unit and can be found here for your entertainment.
<v-container> <v-row> <v-col col="3" offset="3"> ... </v-col> <v-col col="3" offset="3"> ... </v-col> </v-row></v-container>

The end is nigh!
Vuetify's grid system offers so many features, it would take quite some time to explore every nook and cranny of it. Why not check out the documentation yourself? If you've made it this far, I'm sure you'll have no problem going on further without me! 😁
