How To Ignore Library Code While Debugging In The Browser
Browser
08/04/2021
All major browsers offer a way to ignore code from JavaScript libraries (e.g. jQuery and React) during debugging. Let me show you how! 😄
Chrome
While debugging in the Developer Tools, right-click on a stack in the "Call Stack" window and select Add script to ignore list.

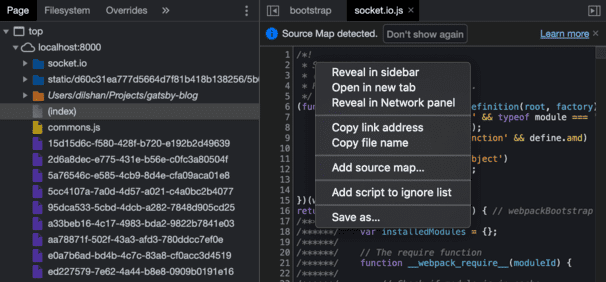
Alternatively, you may open a file in the editor pane, right-click inside the file and select Add script to ignore list.

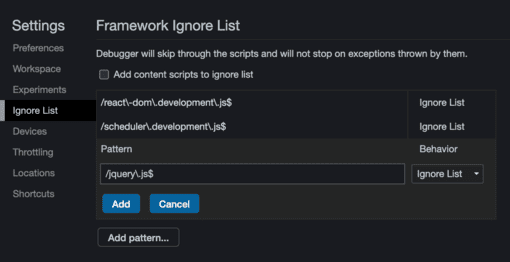
If you know upfront which files to ignore, head over to Developer Tools > Settings (Cog Icon) > Ignore List. Then add a file name or regex pattern you wish to exclude.

This should be the same for any other Chromium-based browser like Vivaldi or Edge. At most, the names may differ.
Firefox
With the exception of the last point, files can be ignored the same way as in Chrome. The only difference is the naming - Ignore source.
On top of that, you can right-click on a file in the File Tree View. Even cooler, you can click on that eye 👀 at the bottom of the file editor.

Safari
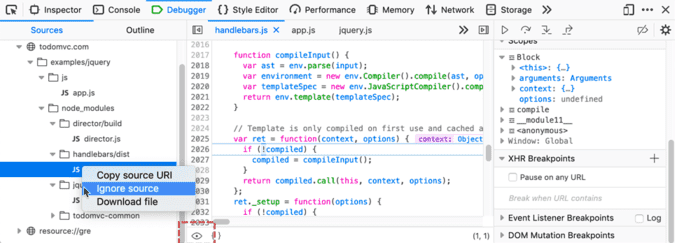
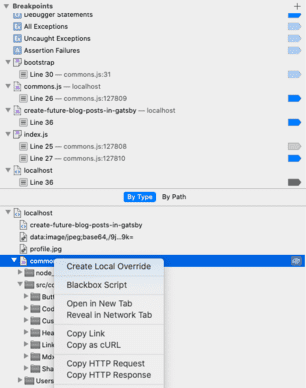
In the File Tree View, you can ignore a script by either right-clicking on it and selecting Blackbox Script, or by clicking on the eye that becomes visible while hovering over it.

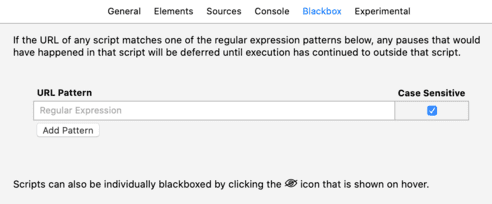
Similar to Chrome, you can specify a regex pattern that you wish to exclude under Settings (Cog Icon) > Blackbox.