How To Install Bootstrap 4 In Laravel 5.8 And Above
PHP
21/05/2019
When you learn a new tool and find yourself in a new environment, even the simplest of tasks can seem very confusing to do. I found myself in that position not too long ago when I was tinkering with Laravel 5.8 and I wanted to make use of Bootstrap 4. A lack of proper documentation on how to access it, beside the usual "iT's aLReADy pRe-cOnFiguREd", made this whole process much harder than it should have been. But don't worry, I got you covered! I will show you how to install Bootstrap 4 in Laravel. I suffered for your convenience...🤣

In order to follow this tutorial, make sure you have a laravel project up and running. If not, you can easily create a new one with laravel new <project-name>.
Understanding Laravel
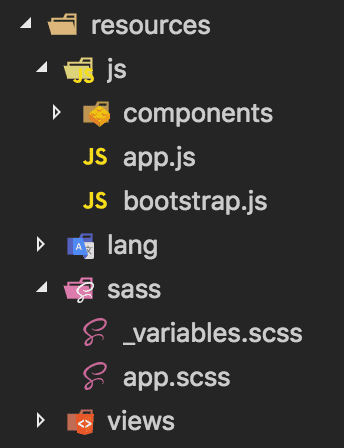
Hearing that Laravel comes already pre-configured with front-end tools like Vue.js and Bootstrap doesn't make you any wiser in how to access them. So naturally this begs the question as to how exactly Bootstrap is implemented in Laravel. The answer? Well, look no further than the resources folder. 👈 This folder contains all your uncompiled resources, such as your JavaScript, SCSS, images and views.

Since Bootstrap is made up of both JS and CSS components, we will want to look into their respective subfolders in resources.
Examining the JavaScript
Oh look! There's a file called bootstrap.js. That must be what we're looking for, right? Well... yes and no! The name here is actually referring to the activity of bootstrapping rather than the UI library Bootstrap. That being said, this file bootstraps and configures any JS dependencies, whether it be Vue.js, jQuery or Bootstrap itself.
// bootstrap.js
try { window.Popper = require('popper.js').default; window.$ = window.jQuery = require('jquery');
require('bootstrap');} catch (e) {}Without getting into any details, we can see that popper.js and jquery, two Bootstrap dependencies, are being imported and assigned to variables. Afterwards, bootstrap itself is imported. Lastly, the file itself is imported into and accessed through the app.js file. 😯
In the end, when your application is launched from your server, all your JS is compiled into one single file in public/js/app.js. This is the script file you actually want to reference in your main HTML file with <script src="js/app.js"></script>.
Examining the Sass
In case you weren't aware of it, Bootstrap can be used with Sass, a preprocessor scripting language. Or in layman's terms, an extension of CSS. It's actually the recommended way over using regular CSS for a number of reasons. For example, it allow's you to easily and safely customise your Bootstrap components and import only the bare necessities rather than the entire library. But I digress... 😅
When we look at app.scss, we can see the entire Bootstrap Sass library being imported with @import '~bootstrap/scss/bootstrap'. Same as before, our Sass files are ultimately compiled down to regular CSS and can be found under public/css/app.css. This is the file you also want to reference in your HTML file with <link rel="stylesheet" href="css/app.css">.
Installing and running Bootstrap
Okay, wait! We haven't actually installed Bootstrap on our machine yet. We can do that simply by running npm install, as it's already listed in our package.json file. In Laravel, this file serves as the package manager for any front-end libraries and frameworks. On the other hand, back end tools are managed by Composer 🎼. You may also want to adjust the Bootstrap version that you will install, since it appears to default on version 4.0.0, at the time of this writing.
Alright, almost finished! The only thing left to do is to compile our front-end. Once again, php artisan ain't gonna help us here buddy. Instead, you want to run the command npm run watch. This will compile our front-end as well as recompile it on any changes.
It's time to get cracking with Bootstrap! 👩💻
