How To Create A Tiny Slider Carousel
JavaScript
16/01/2021
Carousels are an amazing tool you can use to pep up your site and there's no shortage of JavaScript libraries that enable you to do so. Tiny Slider is one of them. It's a solid 💪 choice for most people since it is built on Vanilla JavaScript. This means a smaller file size as well as fewer risks of becoming deprecated due to its dependencies. And in this tutorial, I will show you how to create a Tiny Slider 2 carousel on your website.
Strap your seat belts boys and girls, cause you're in for a wild ride! (Get it? Cause it's about a carousel?... Okay, I'll stop... 😅)

Installation
There are a few ways you can install this library on your site. However, for the purpose of this tutorial, the easiest and most straightforward way is to include it through CDN links in your document's head (Not your actual head, silly 😜).
// For CSS<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tiny-slider/2.9.3/tiny-slider.css">
// For JavaScript<script src="https://cdnjs.cloudflare.com/ajax/libs/tiny-slider/2.9.2/min/tiny-slider.js"></script>Understanding the HTML
So, where shall we start, mate? How about the HTML, alright? 😋
Virtually all JavaScript carousels will require the same structure you see below.
<div class="my-slider"> <div>Slide 1</div> <div>Slide 2</div> <div>Slide 3</div></div>First, you need a wrapper which contains a class or an id with which you can identify your carousel to begin with. Then, inside the wrapper, each child 🧒 element is basically a slide of your carousel. However, for your slide content, I recommend you add another div (or any other tag) layer as such.
<div class="my-slider"> <div> <div>Slide 1</div> </div> <div> <div>Slide 2</div> </div> <div> <div>Slide 3</div> </div></div>This will allow you to style the slides to your heart's content without being interfered by the styling of the library.
Understanding the JavaScript
Most of the magic 🧙♀️ takes places in JavaScript. Quite obvious, right? Let's see what happens in the code snippet below.
let slider = tns({ container: '.my-slider', items: 1, slideBy: 'page', autoplay: true});Above, we have a slider variable that receives the output from a function called tns. This function accepts an object with many possible key-value pairs. What happens with the variable isn't too important. Let Tiny Slider take care of that. 😆 What's more interesting to us is the object passed into the tns function. It's basically like the settings of our carousel.
How to configure Tiny Slider
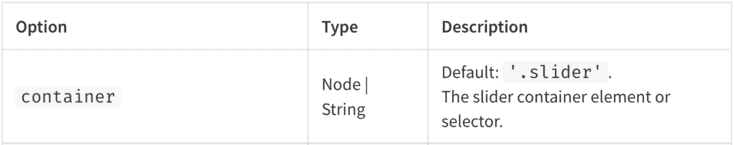
Let's talk about how exactly these carousel "settings" work. For that we use the example from before. Probably the most important 🧐 setting is container. Here you need to give the id or class of your carousel wrapper. By default, Tiny Slider will look for the class slider.

Next up is the key items. This dictates how many slides are visible at once. Naturally, you should have at least as many slides in your HTML as you indicate in this option.
Closely related is slideBy, which refers to how many slides the carousel should 🏃♀️ move by. You can also pass in the value page, which simply refers to how many slides are visible on each "page" of the carousel. This value is identical to items.
Lastly, autoplay simply indicates whether the slides should move automatically without interaction by the user.
However, it would be pointless to go through all possible settings and values in this article since you can already read up on them in the documentation. Yet again, it won't hurt for me to go over some of the more important ones. 😉
What does node mean?
If you've already skimmed the documentation, you may have encountered the word Node under the Type column.

Instead of typing the CSS selector, i.e. id or class, you can instead give the actual DOM Node itself to the container option. I hope you paid attention in JavaScript school 😝 for how this works. For example, we can get the node of our carousel wrapper with document.getElementsByClassName('.my-slider'). While I find the selector method way simpler, I haven't found a use case for the former yet.
Playing around
Before we move on, I'd like to congratulate you for making it this far. This would be a good time to start playing around with the carousel, trying out different settings. As a bonus, 🥳 you can check out and mess around with a live demo of Tiny Slider in my CodePen example.
Adding responsiveness
Ah yes, responsiveness. The bane of every front-end developer. Fortunately, Tiny Slider makes this a breeze to implement. Let's add to our initial carousel code some responsiveness.
let slider = tns({ container: '.my-slider', items: 1, slideBy: 'page', autoplay: true, responsive: { 640: { items: 2 }, 1000: { items: 3 }, 1400: { items: 4 } }});To add responsiveness to your carousel, you simply add the option responsive with an object as its value. In this object literal, you specify the breakpoints ✂️ in pixels, which in turn accept an object with settings that we saw before.
However, not all options will work inside the responsive setting. To see what is possible, check out the list of responsive options.
Keep in mind the responsiveness in Tiny Slider works from a mobile first perspective (As it should 😏). For example, this means a breakpoint of 640 should be translated as 640px and above.
Adding custom buttons
Another important feature for many developers are buttons. Custom buttons are the way to go, you know what I mean? 😎 So how do we go about this?
In this article, I'll go over the next, previous and autoplay buttons.
<div id="controls"> <button class="previous">Prev</button> <button class="next">Next</button> <button class="auto"></button></div>As you can see above, we first need to create a container that holds all our buttons. You should know that the Prev and Next buttons need to be wrapped by a container. However, the autoplay button can be placed wherever you like. In addition to that, each element must have its own CSS selector.
Next, we pass the selectors to each respective property.
let slider = tns({ ... controlsContainer: '#controls', prevButton: '.previous', nextButton: '.next', autoplayButton: '.auto'});Now, the autoplay button functions in a sightly different manner. And you may already have noticed 👀 earlier that I didn't add any text for this button. This is because Tiny Slider dynamically adds it based on the state of the autoplay, i.e. stop 🛑 or start.
let slider = tns({ ... autoplay: true, autoplayText: ['Start', 'Stop']});You can of course change this text with the property autoplayText by passing an array with two strings. Be aware that the order matters 🚨. Last but not least, make sure you actually activate autoplay with true.
Don't forget, you can check out and mess around with a live demo of Tiny Slider in my CodePen example! 🤩
