How To Create A Plugin For Kibana
React
28/05/2019
Since version 4.3 of Kibana, Elastic let's you create your own custom features through plugins. However, the company very much likes to point out that it's ELK stack is still rapidly evolving. As a result, you will need to verify and accordingly update your plugin's compatibility with each new version of Kibana. Alternatively, you could also just ignore any newer versions altogether and avoid that nuisance. 😂 Anyways... where was I? Ah yes!
Unfortunately, the rapid development cycles of these tools has led to a lack of proper documentation and outdated tutorials. Take Tim Roes' blog series Writing Kibana Plugins as an example, which is often cited as an excellent resource to Kibana plugin development. Since the series was posted, Elastic decided to slowly switch from AngularJS to ReactJS for development, essentially rendering them obsolete. 😢 Yet, a wise decision considering that AngularJS will only be supported until July 2021.
Note: AngularJS is different from Angular 2+. Check out my article to learn the difference.
In this tutorial, I'll be showing you how to create your very first Kibana plugin with ReactJS using version 7 or higher. However, while I haven't tried it myself, this tutorial should theoretically work for any version down to 6.3.
Installing Elasticsearch
So here I am talking about Kibana and then suddenly Elasticsearch pops up. What's the deal with that? 🤨

Well, if you aren't already aware of it, Kibana only runs on Elasticsearch. Unfortunately, there's no way around that. Now, how you install it can heavily depend on many things such as your OS, its version and whether you want to use any virtualisation tools like Docker or Kubernetes. So if in doubt, always consult the documentation for your preferred method.
If you're looking to install Elasticsearch 7.0 or above, you can safely follow the steps I'm about to show you, regardless of your OS. 👇
- Download the latest version of Elasticsearch here as a
.zipor.tar.gz - Extract the content from these files into a separate folder
- Access this folder through your Terminal or PowerShell with
cd </folder-location> - Once in the folder directory, launch Elasticsearch by running the command
bin/elasticsearch
Et voilà! That's all there is to it. 🙃 To be 100% sure that it's actually working, you can simply access localhost:9200in your browser, after which you should get something like this:
{ "name" : "Chunk Bytes", "cluster_name" : "elasticsearch", "cluster_uuid" : "zJVzmZpkTdCCQurGqUol9Q", "version" : { "number" : "7.0.1", "build_flavor" : "default", "build_type" : "tar", "build_hash" : "e4efcb5", "build_date" : "2019-04-29T12:56:03.145736Z", "build_snapshot" : false, "lucene_version" : "8.0.0", "minimum_wire_compatibility_version" : "6.7.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search"}Setting up the Kibana development environment
Downloading from Github
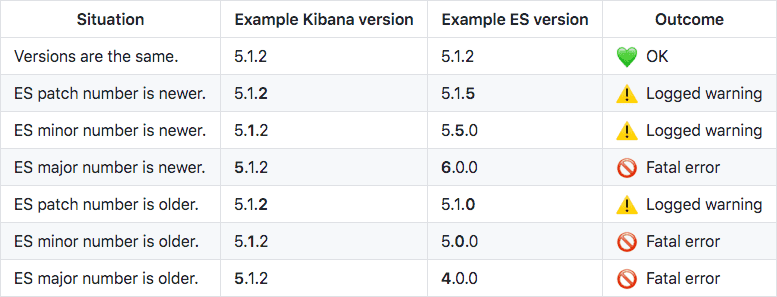
Alright, back to what you came for! This time we will be heading over to Kibana's Github page. Here you want to choose and download the same version as your copy of Elasticsearch which you can pick through the right git branch or tag. Elastic was so kind enough to create an illustration of the version compatibilities between ES and Kibana, as seen below. Ultimately, it's best to have the exact versions.

Beware: The master branch does not represent the most recently released version, but rather an unreleased version under development.
Checking your NodeJS version
Moving on! 😃 Once you've cloned the git repository or downloaded it as a .zip, verify that you have the same NodeJS version installed as required by your Kibana project. You'll find the necessary version indicated in the .node-version or .nvmrc file. Likewise, run the command node -v to view your own installed version.
The most simple way to update your NodeJS version is to simply download and install the desired version from their website. However, if you find yourself needing to keep multiple NodeJS versions installed due to other projects, it's recommended that you use Node Version Manager to switch between them. There's a Linux/Mac version 🍏 and a Windows version that you can use.
Bootstrapping with Yarn
Before we move on, it's very important that your Kibana folder is named kibana and that's it! Not kibana-7.0.0 or something else. Simply kibana. If you fail to do this before you bootstrap, you won't be able to generate a plugin, as the plugin generator will be looking for a folder called kibana. Alright, let's continue...
Our next step is to bootstrap Kibana. For this we will need to use Yarn, so make sure you have it installed. You can easily verify this in your terminal or PowerShell with yarn -v. If this command fails, you don't have it installed and should get it right here.
Afterwards, you have to:
- Initialise a git repository with
git initin your project directory, and - Bootstrap Kibana with the command
yarn kbn bootstrap

And that's that! With all these steps, your Kibana development environment is ready to be used. Moreover, if you'd like to, you can already launch Kibana with yarn start or yarn start --oss for the open-source version. Make sure that Elasticsearch is running as well! However, this is not the one you will be working with.
Generating a plugin
Alright, the thing you've been looking for! It's time to create a Kibana plugin! 😋 Fortunately, we have the option to generate a base plugin rather than create one completely from scratch. Once again located in your Kibana project directory, run the command node scripts/generate_plugin <plugin-name> in your terminal. This should prompt you a few questions to which you can answer as you'd like to. However, make sure that you enter the right version of your Kibana project, otherwise you won't be able to launch it! 😱
Afterwards, the plugin generator will create another folder called kibana-extra next to your original Kibana folder, which contains all of your plugins. To launch it, go to kibana-extra/your-plugin and run yarn start or yarn start --oss to launch it in the open-source version.
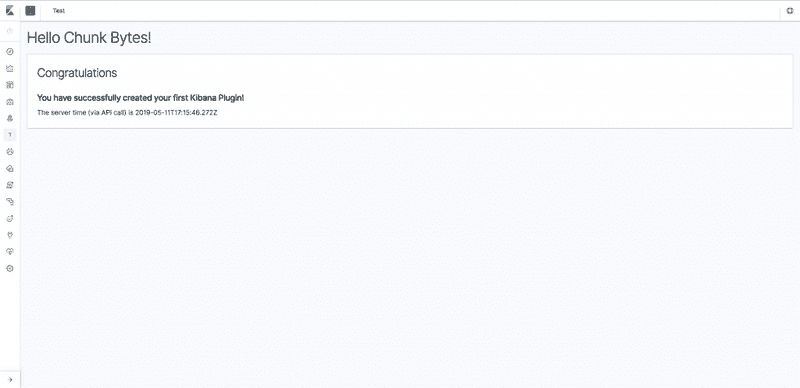
Check your terminal for the exact address of your plugin, i.e. usually http://localhost:5603/ followed by 3 random letters. Lastly, you will be able to access your plugin on the sidebar and see something similar to this.

Now, I won't show you how to actually program inside of your plugin since this is merely a ReactJS app, and that would beyond the scope of this tutorial. However, learning how to use the Elasticsearch API, the Elastic UI framework and Elastic Charts will prove to be indispensable tools in your plugin development.
