How To Deploy Nuxt.js And Mongoose To Heroku
Vue.js
19/02/2019
Deploying an app is certainly not an easy feat and can even be intimidating for many beginners. On top of that, frameworks and distinct hosting platforms can add an additional layer of complexity to it. When it came time to deploying my own Nuxt.js and Mongoose app to Heroku, the steps weren't clear cut and I ended up spending more time on it than I wanted. So now I've decided to write a quick guide for those brave souls that have decided to follow the same path.
It should go without saying that you'll need an account on Heroku. And please be aware that your project needs to be using Git to be deployed! My condolences to those poor souls whose projects aren't... 😢
Creating and connecting a Heroku app
To deploy your lovely app, you'll first need to create an app on your Heroku account. After that, Heroku gives pretty clear instructions on how to deploy your app using the Heroku CLI. Assuming you already have your project set and ready to go, you'd be taking the following steps:
- Installing the Heroku CLI,
- Logging into your account using
$ heroku login, and - Adding the remote Heroku repository with
$ heroku git:remote -a my-project
Of course we still have a bit to go before our app will work, so let's continue!
Configuring Nuxt.js
Nuxt.js' website provides a great guide on how to configure your project to make it run on Heroku. Although, if you're not familiar with deploying a Node.js application to Heroku, it can seem a bit confusing and daunting how to get there at first. The previous section might make it seem easy, but hindsight is 20/20. 😛
To start off, we first need to make our project production ready using the following commands in our project CLI:
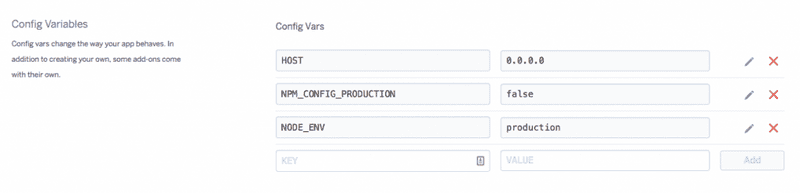
$ heroku config:set NPM_CONFIG_PRODUCTION=false$ heroku config:set HOST=0.0.0.0$ heroku config:set NODE_ENV=productionAlternatively, you may set these environment variables in your Heroku app's dashboard settings.

Next, we need to add an additional npm script in our package.json file. This line is launched after all our dependencies have been installed.
"heroku-postbuild": "npm run build"In addition to this, we also have to create a file called Procfile, with no extension. It essentially contains commands that are executed by your app's dynos. Heroku Dyno's are a topic of its own, but to keep it simple, imagine them as lightweight Linux containers dedicated to running your application processes.
In your Procfile, include the following line:
web: npm run startAnd that's it! The only things left to do now is push your project onto Heroku with git push heroku master and your app is ready to be used!
Setting up Mongoose
Unfortunately, I have some bad and goods news for my fellow readers. Using the mLab MongoDB Heroku add-on requires your credit card information to avoid abuse. However, they won't charge you as long as you use their free tier plan of 496 MB. The good news? You can bypass this problem by manually creating an account at mlab.com and connecting it to your project. This article provides a decent explanation how to do so.
I'll demonstrate how to do the more convenient option since that's what I chose myself!
$ heroku addons:create mongolab:sandboxOnce you run this command line in your project folder, your Mongoose equipped MongoDB database is automatically set up for us! If you haven't authenticated your account yet with your credit card information, you'll be prompted to do so with a link.
The last and final step is to connect our application to the database. A link to it can be accessed via the environment variable MONGODB_URI, which you simply need to add in your code base and push to Heroku. On the other hand, you can obtain the link with the command below or via the app's dashboard settings and hard code it into your project (not recommended!).
$ heroku config:get MONGODB_URI